授業だけしていたい・・・(定期)
いつぞやビー玉を使った光の三原色についての原稿を書きましたが、
先日、内容を使い回すにあたって、どうせならとアップデートしてみました。
内容としては、
RGBの理解→ディスプレイの仕組み問いかけ で終わっていたところを、
RGBの理解→仕組み問いかけ→動作の確認(答え合わせ) までまとめてみました。
導入と実技を削って5分捻出した感じで。大雑把にはこんな感じ(PDF)
詳細は授業の実践報告(PDF)の後半を読んで頂くとして、ダイジェスト。
1.RGBってなーに?
2.16進で色を表すカラーコードで遊んでみよう(HTML,CSS)
※光の強さが2桁ずつの16進法で表されているね! (#FF FF FF)

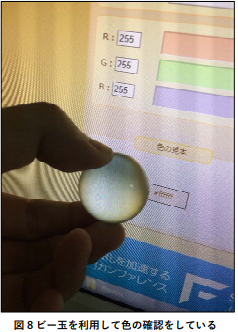
3.ビー玉当てて、画面を確認してみよう

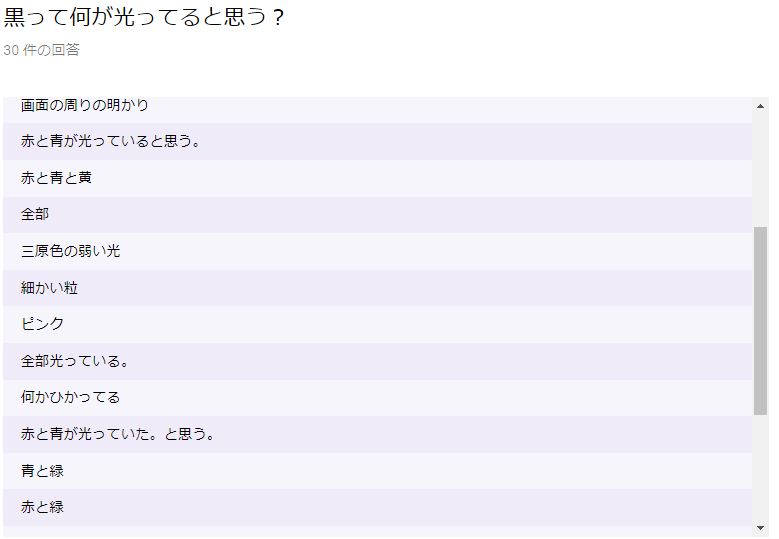
4.黒って何色が光ってるんだろうね?
※問いかけのみ、考えさせる。
https://kakakumag.com/av-kaden/?id=9556
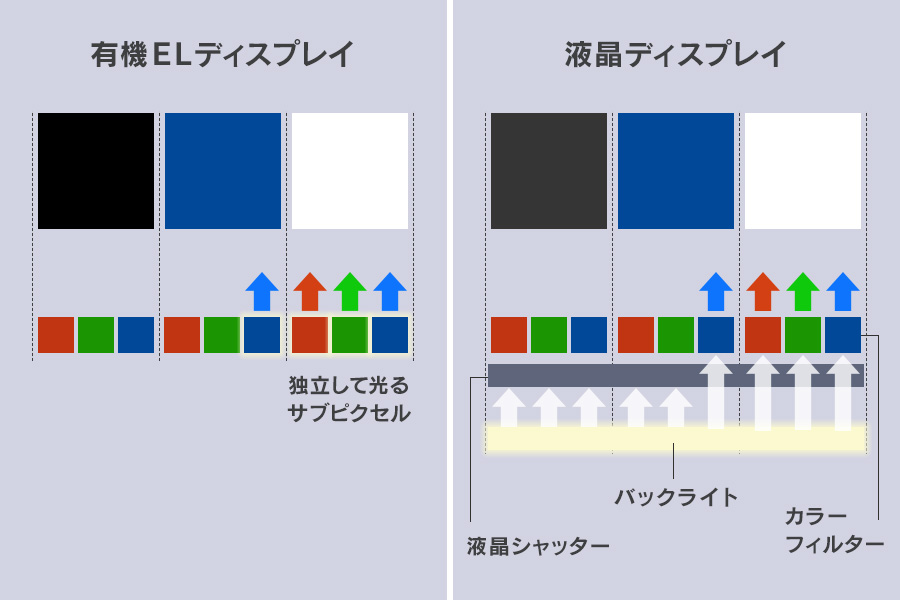
ディスプレイの話

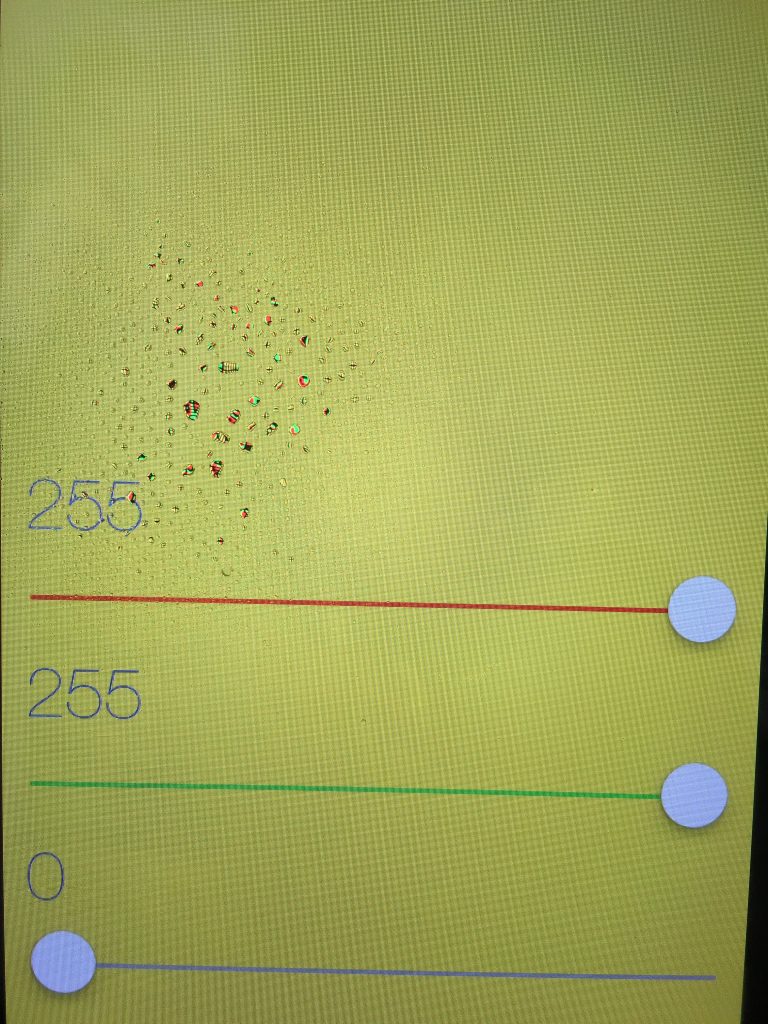
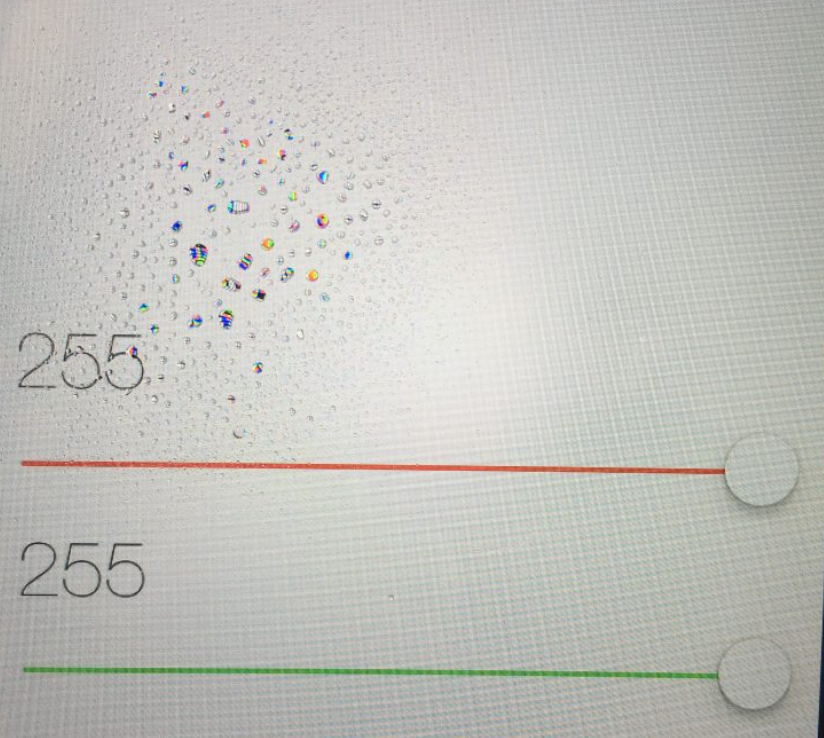
5.もっとよく見てみよう(今回追加分)
A.スプレーを用意する

B.RGBアプリを起動する

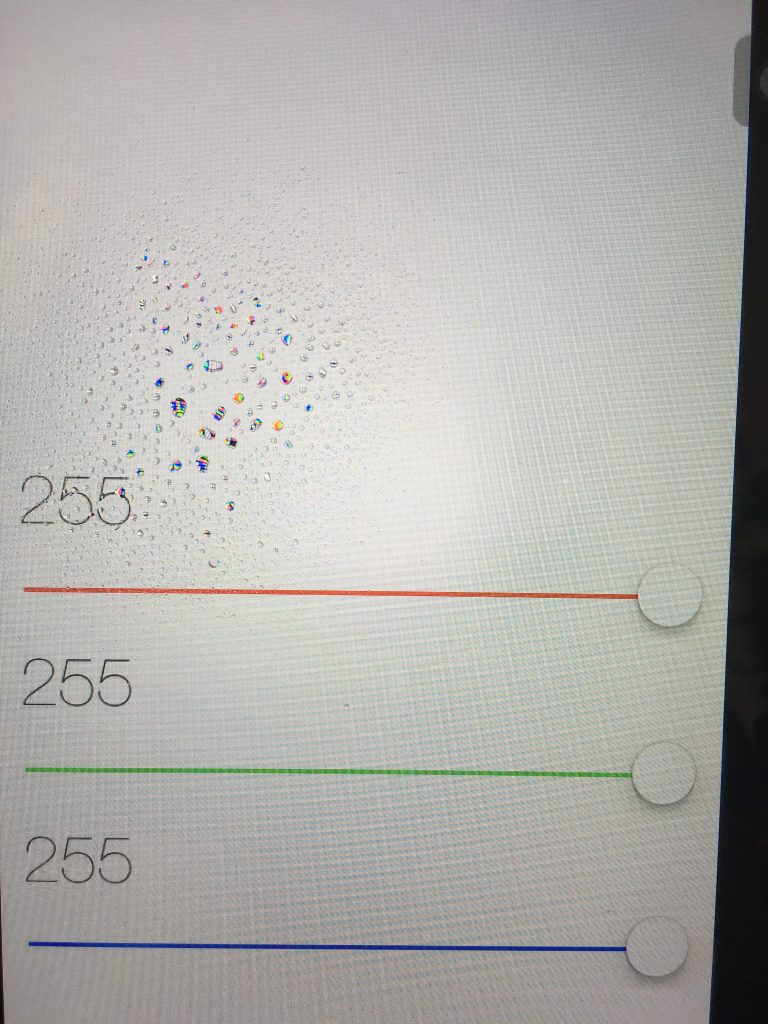
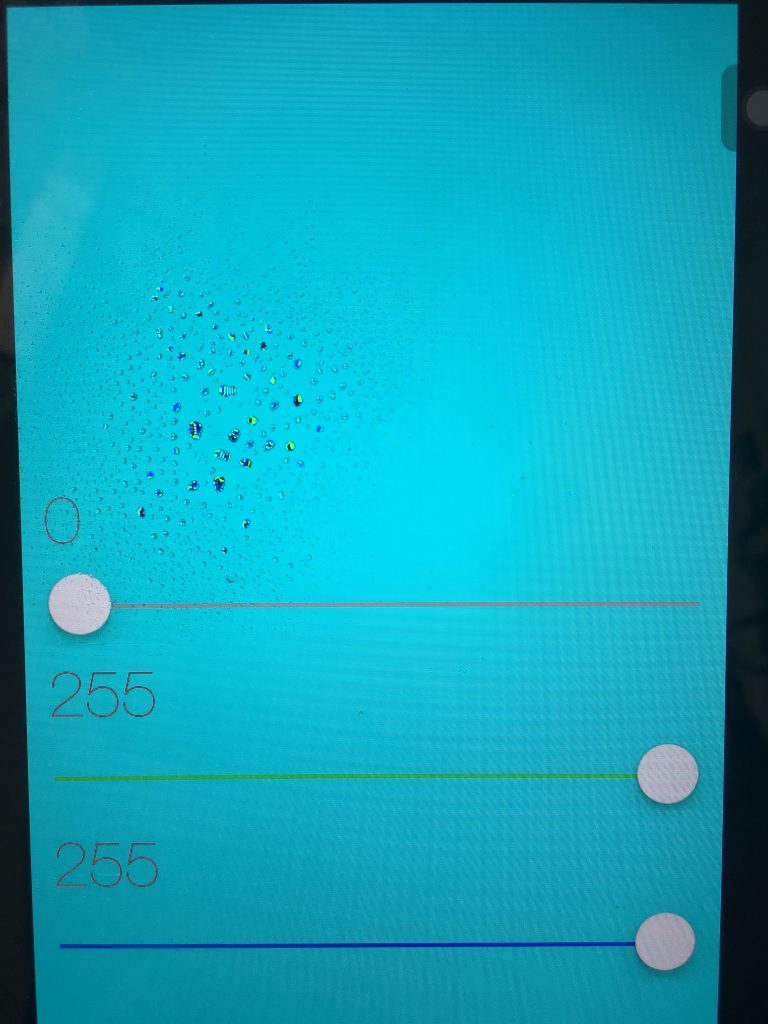
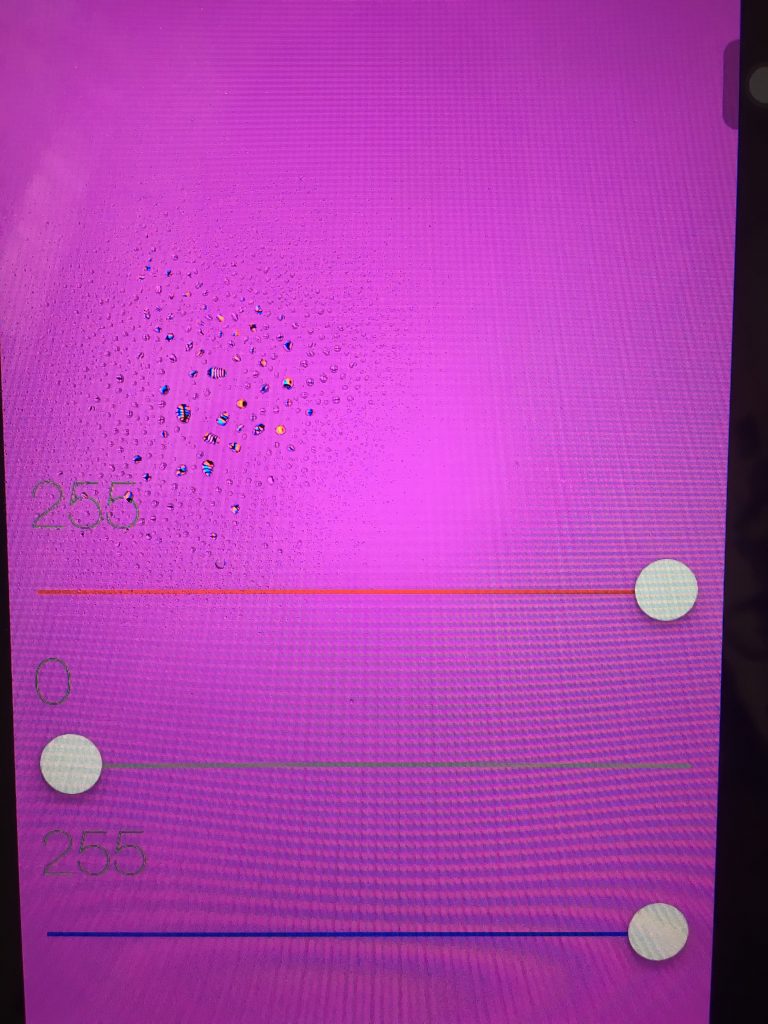
C.水滴を作り、実物投影機で色を確認する
※ブラウザで拡大すると見やすいです




FFFFFF(白)と比べると、他の色では消した色の部分(pixel)が黒くなっているのがわかります。

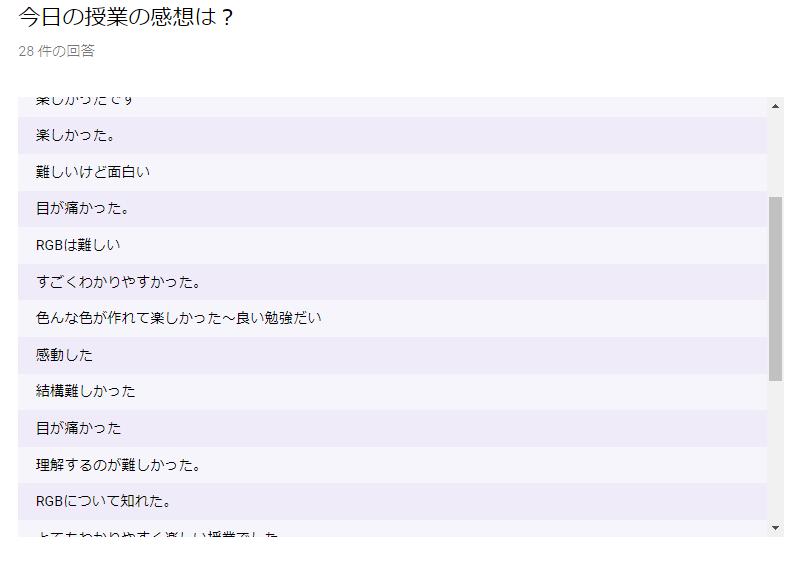
それはさておき、授業アンケートの精度というか、なんというか。
質をもうちょっと上げないといかんなあ・・・。(1年生)