前回はプログラミングとは、命令すること、について取り扱いました。
今回は、出力をテーマに授業をしています。
(ちなみに次が入力で、その次は演算になる予定。 本当にそれでよいのかも考えながら・・・。)
前回すでに「音の出力」をやっているので、出力自体は軽めにし、フローチャートに重みを置きながらやりました。
また、初っ端にブラウザベースのjavascriptを選び、かつアラート表示までやってしまう事で、世の中に蔓延しているフィッシングサイトの仕組みを理解させるのも、実は隠れた意図だったりします。
大まかな流れ
1.出力させるプログラムについて今日はやる、と宣言
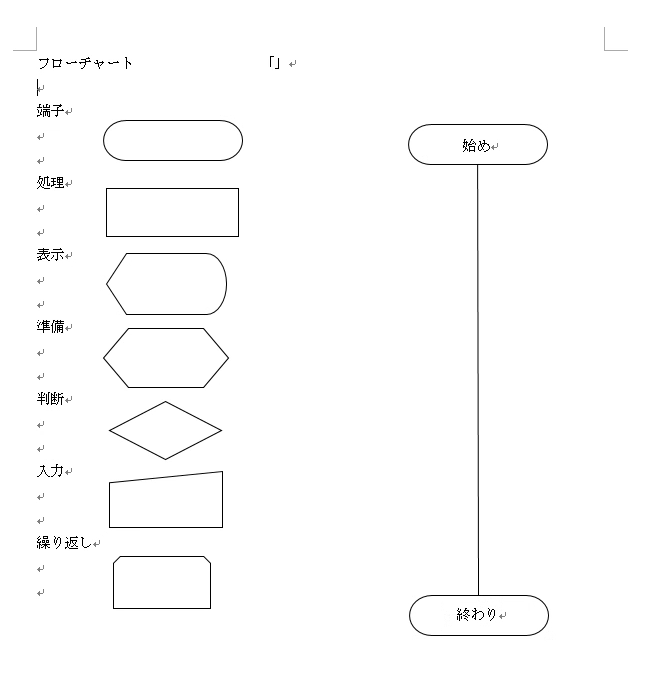
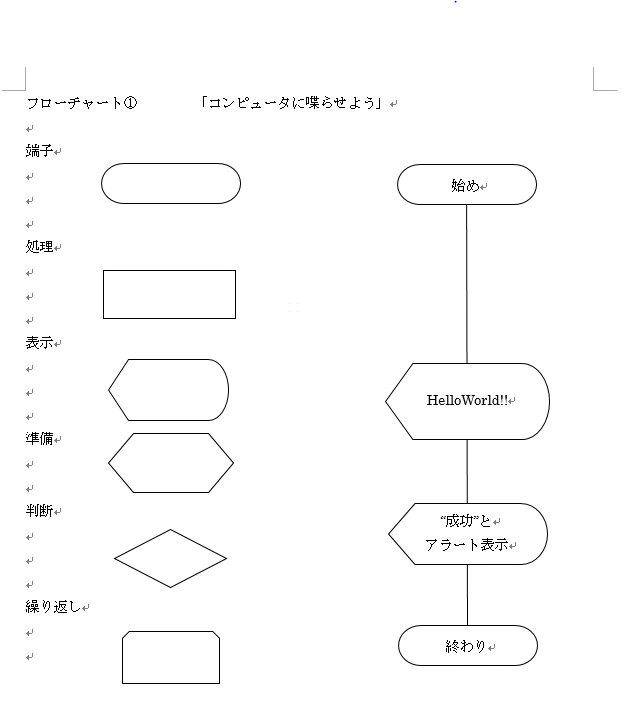
2.フローチャートの解説
3.作ってみよう
※drow.ioやwordの図形など色々と考えたが、今回は「ブロックを組み合わせる、組み立てていく」感覚を養いたいと思い、Wordのオブジェクトをコピー&ドラッグさせながら配置していく形にしてみた。尚、昨年はdrow.ioを使い、一昨年はWordで白紙から作図させたが・・・なんか違うんだよなあ。
※なお、図形の形を意識させるという面で手書きは毎年、何回か実施している。「形が重要だったけど、思い出せる?」「JIS規格なんだよなあー」なんて話をしつつ。
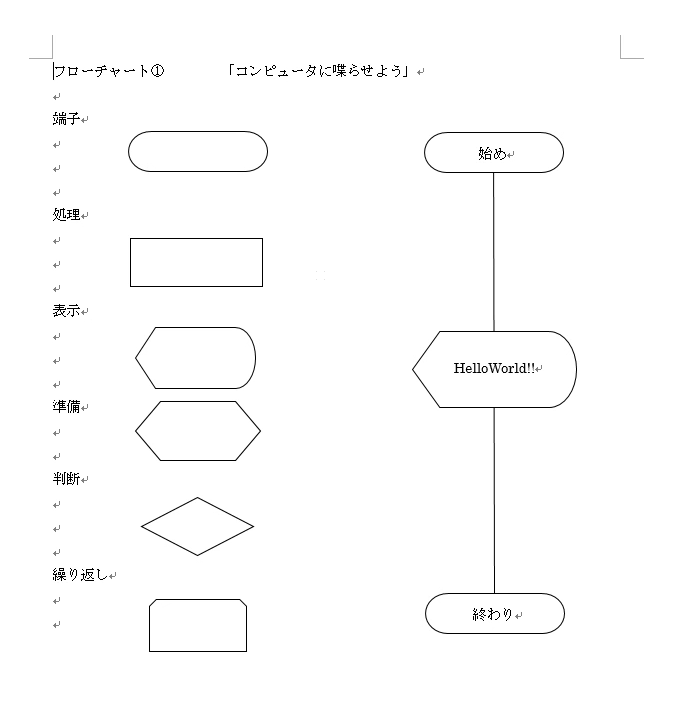
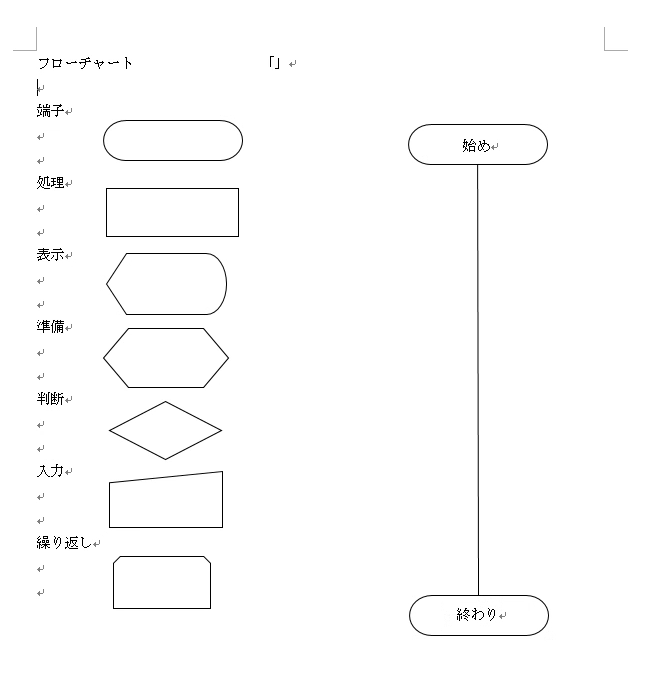
下図:用意したWordイメージ

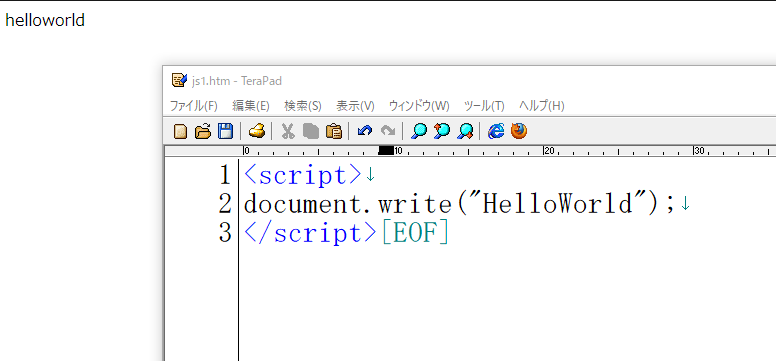
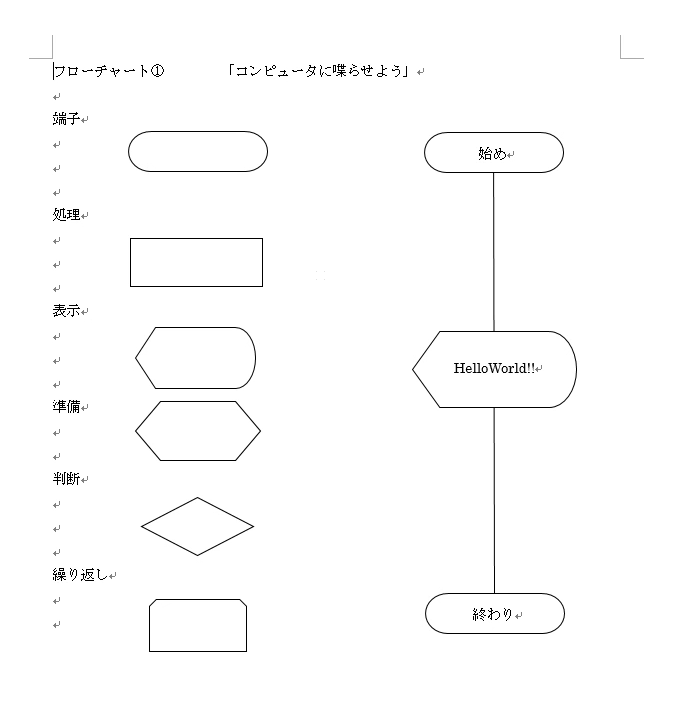
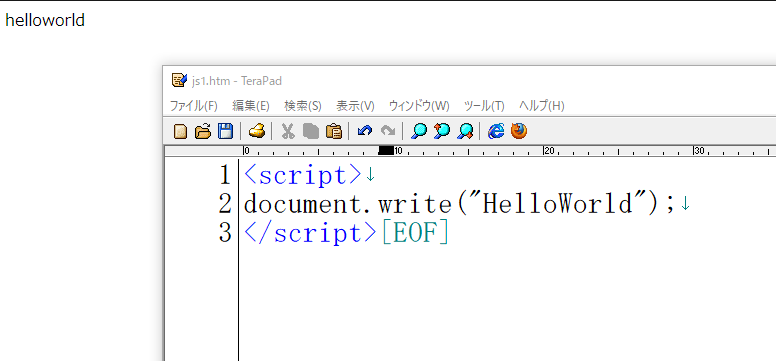
下図:とりあえずのハローワールド。(ハローワールドの文化を紹介しつつ)

4.JavaScriptで実装してみよう
この時、流れ図との対応を意識するように説明する。また、写経とならないよう、各機能の解説を挟みつつやる。
4-1.今回のプログラムには始まりと、終わりがあるね
※ちなみに、始まりと終わりがないプログラムだって~
4-2.コンピュータに宣言しよう。ここからScriptを始めます、との意味で~
script //開始
/script//終了
が対応しているね。
4-3.この間に、「~~と表示する」という設計をしたね
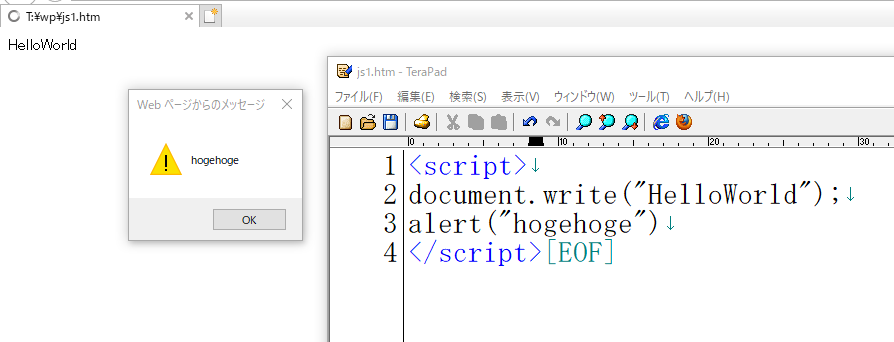
document.write(“hogehoge”)//docment と write と () を分解して解説し、仕組みを理解させる
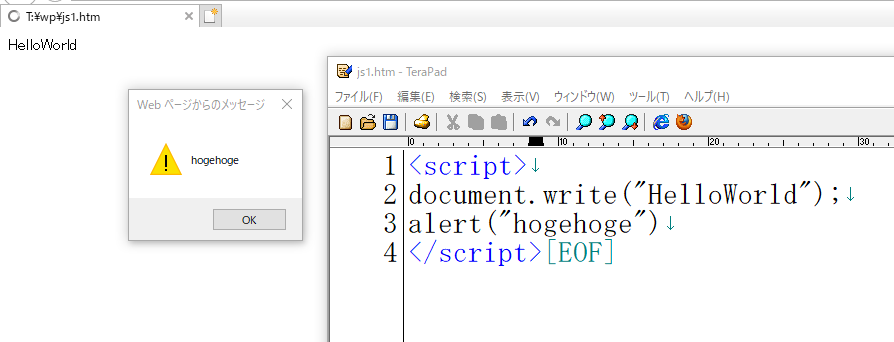
下図:実行結果

※この時、javascriptでいう「var」や「;の省略」については触れていない。最初はprogramかんたん!で話を進めたい。
5.ついでにアラート表示も体験しよ?
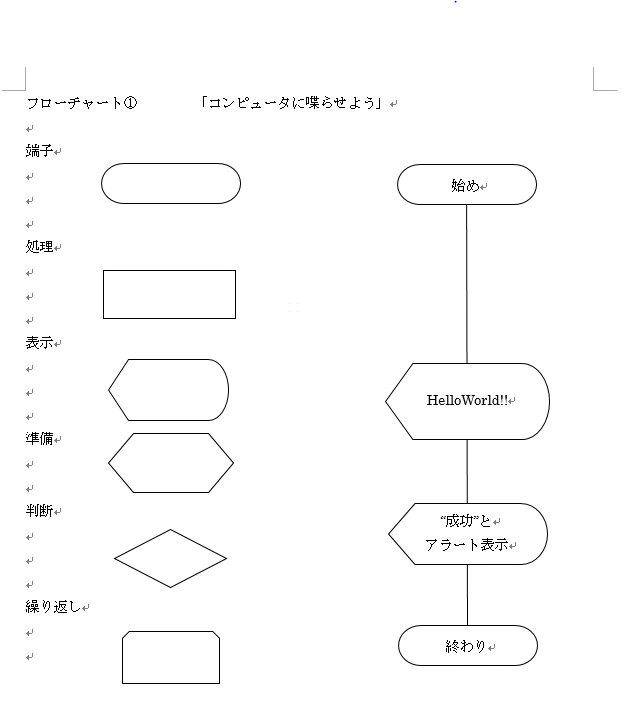
フロー

実装

※今回の肝だと思っています。慎重に立ち回り、クラスの状況把握に努めています。
※この時、「みんなできてるかな~」とか言いながらグルグル回り、
「出来た人は、文字を好きに変えてごらん?」とか
「いっぱい表示してみよう!」とか
好き勝手弄らせるのが本当に重要だと思います。
・自由に命令できるんだ
・大量に表示する生徒(必ずいる)をフォーカスして、ブラクラ文化に触れる
・コメントを自由に変えることができる(ジョーク交じりからのアングラ文化)
あたりを生徒全体に周知出来るよう立ち回っています。
6.フィッシングサイト紹介
使ったのは、「youtubeの動画をDL変換するサイト」です。
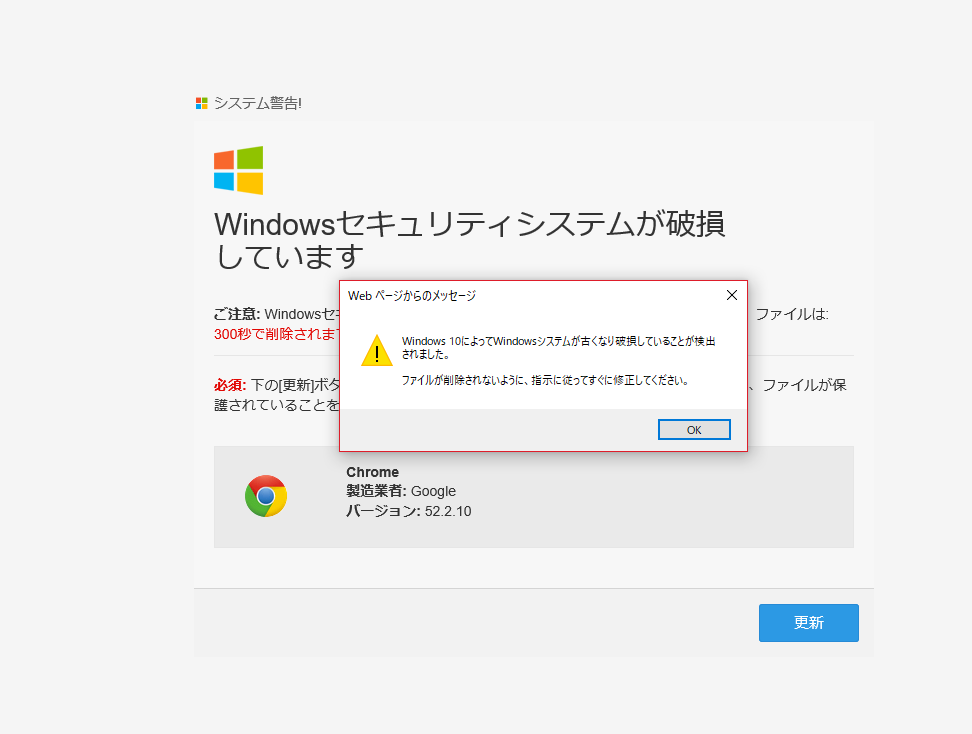
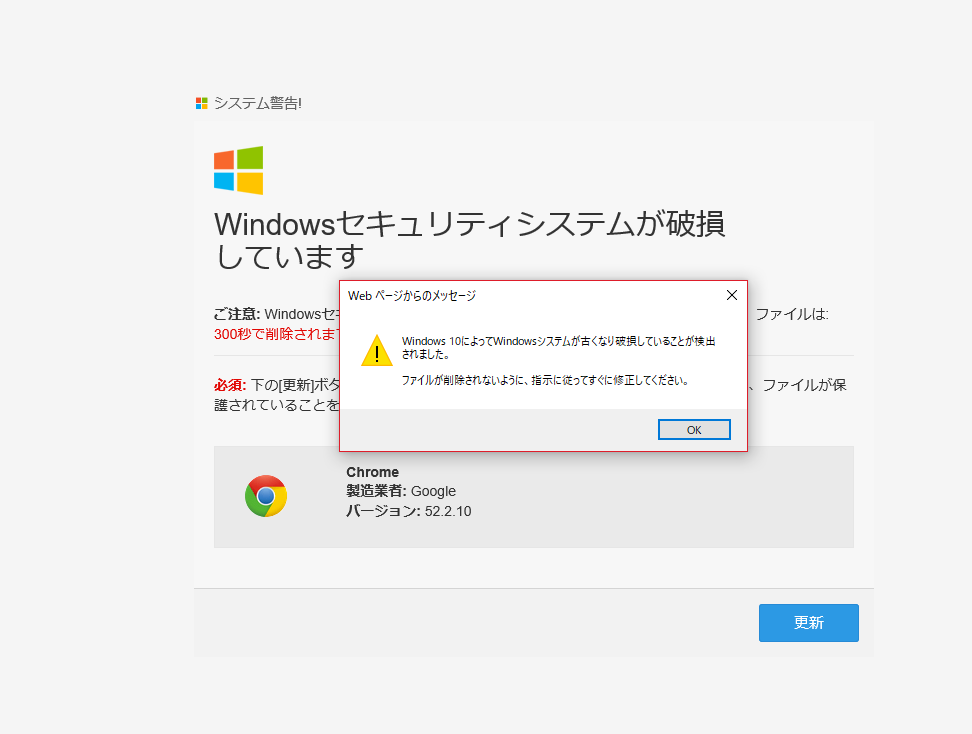
著作権の話や何故無料なのかなんかに触れつつ、期待している画面はこれ。
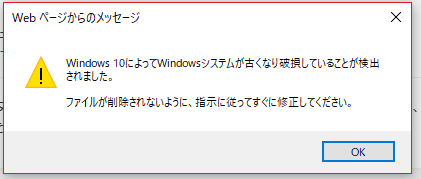
変換後に出てくる詐欺サイトの画面//URLは安全面から割愛

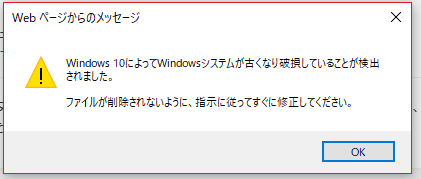
これの、この部分。

alert(“Windows10 によってWindowsシステムが古くなり破損していることが~”)
で簡単に再現できてしまうんですね。
7.まとめ
これ、君たちが作ってるアラートと同じものだよね?
詐欺サイトって、実はすごい簡単に作れる単純設計。
だけど、こうやって作られている~という知識がないと騙されてしまうかもしれない。
「情報技術に対する正しい理解」って、本当に重要だよね。
今これを学んだ君たちは、是非ともまだ知らない人に、なんかの機会に教えてあげてほしい。
「情報格差」を少しでも無くすのは、もはや我々の使命に近いよ!
・・・なんて言い切って、授業を終えています。
若干テーマからはそれていますが、それでも生徒にはよく響いているようです。
「スゲー!」とか、「うわこれ(詐欺アラート)、これ(自分たちで実装したアラート)じゃん!」と素敵な反応が多々上がっておりました。
実はどこかで取り上げたいと思っているんですが、
フローチャート、プログラミングの粒度問題に頭を悩ませています。
私の元々が独学プログラマーだったもんですから、フローチャートをしっかり学んで無いんですよね。
フリーソフトの開発・公開なんかをしている時も、脳内でガリガリやるタイプだったもんで、
設計を共有する機会に恵まれず。どこまで細かなフローで書くべきか、
同時にどこまで省くべきかの定義付けが上手くいっていません。
・・・この先、ちょっと心配です。