とてもすごく、ご無沙汰しております。
なぜご無沙汰していたかというと。
勤務校の生徒に、このブログの存在がバレてしまいました。
名前は伏せていたものの(伏せてない)、
授業内容で検索をしたら、HITしてしまったとのこと。
やりにくいなあと思いつつも、やり始めたからにはやりきろうということで
更新を再開したいと思います。
やりにくいなあ・・・。
とてもすごく、ご無沙汰しております。
なぜご無沙汰していたかというと。
勤務校の生徒に、このブログの存在がバレてしまいました。
名前は伏せていたものの(伏せてない)、
授業内容で検索をしたら、HITしてしまったとのこと。
やりにくいなあと思いつつも、やり始めたからにはやりきろうということで
更新を再開したいと思います。
やりにくいなあ・・・。
WordPressの「下書き」にファイルサイズの範囲で投稿し損ねた記事を見つけました。1学期の範囲で記憶が怪しいので概要だけさらっと・・・。
情報のディジタル化の範囲です。
1.ファイルサイズの話をする
2.notepadで適当な文字列を作る(2バイト文字などは指定する)
3.保存させ、「今作ったテキストデータのファイルサイズはいくつだと思う?」と予想させる
4.ファイルの右クリ、プロパティからファイルサイズを確認させる。
5.文字数や文字種を様々試させつつ、保存してファイルサイズを参照し、その移り変わりを観察する。
【発展】
ディスク上のファイルサイズは4kb毎に領域を取っているが、それはなぜか?
→HDDの仕組みとセクタについて再確認する
こ れ だ !!!!!!!!!
なるほど、となったところで、
1.すべての事象には意味があるよ
2.ふと疑問に思ったことは、どんどん調べてごらん。
3.もしくは聞いてごらん!
4.質問、常に待っています!
なんて締めくくり、授業を終わりにしている。
※512と4kのHDDについては深く触れていません。サラっと流しています。
※教室内にSSDベースのPCが同時に存在していれば、もっと面白くなるのになあと思っています。
参考サイト:http://qa.elecom.co.jp/faq_detail.html?id=5439
からの、下記画像を引用

前回はプログラミングとは、命令すること、について取り扱いました。
今回は、出力をテーマに授業をしています。
(ちなみに次が入力で、その次は演算になる予定。 本当にそれでよいのかも考えながら・・・。)
前回すでに「音の出力」をやっているので、出力自体は軽めにし、フローチャートに重みを置きながらやりました。
また、初っ端にブラウザベースのjavascriptを選び、かつアラート表示までやってしまう事で、世の中に蔓延しているフィッシングサイトの仕組みを理解させるのも、実は隠れた意図だったりします。
大まかな流れ
1.出力させるプログラムについて今日はやる、と宣言
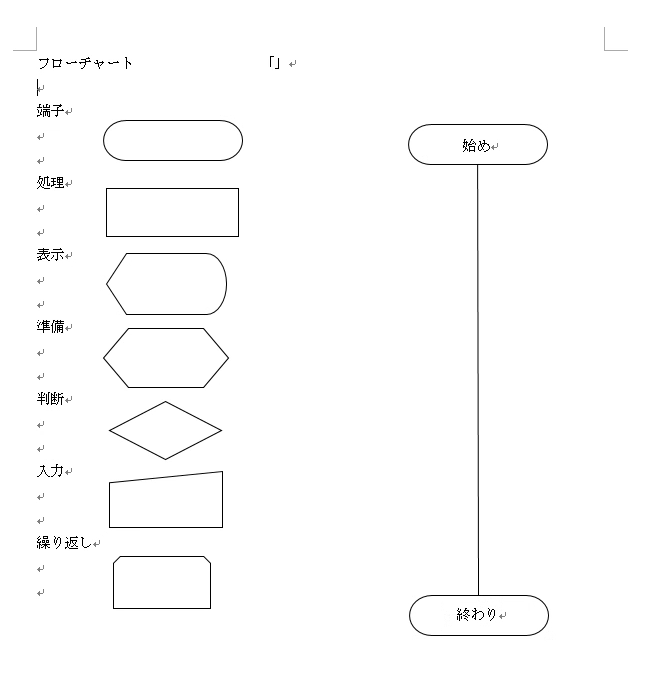
2.フローチャートの解説
3.作ってみよう
※drow.ioやwordの図形など色々と考えたが、今回は「ブロックを組み合わせる、組み立てていく」感覚を養いたいと思い、Wordのオブジェクトをコピー&ドラッグさせながら配置していく形にしてみた。尚、昨年はdrow.ioを使い、一昨年はWordで白紙から作図させたが・・・なんか違うんだよなあ。
※なお、図形の形を意識させるという面で手書きは毎年、何回か実施している。「形が重要だったけど、思い出せる?」「JIS規格なんだよなあー」なんて話をしつつ。
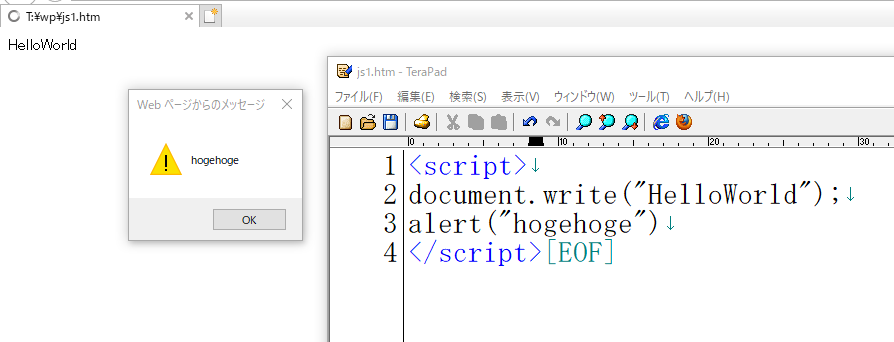
下図:用意したWordイメージ

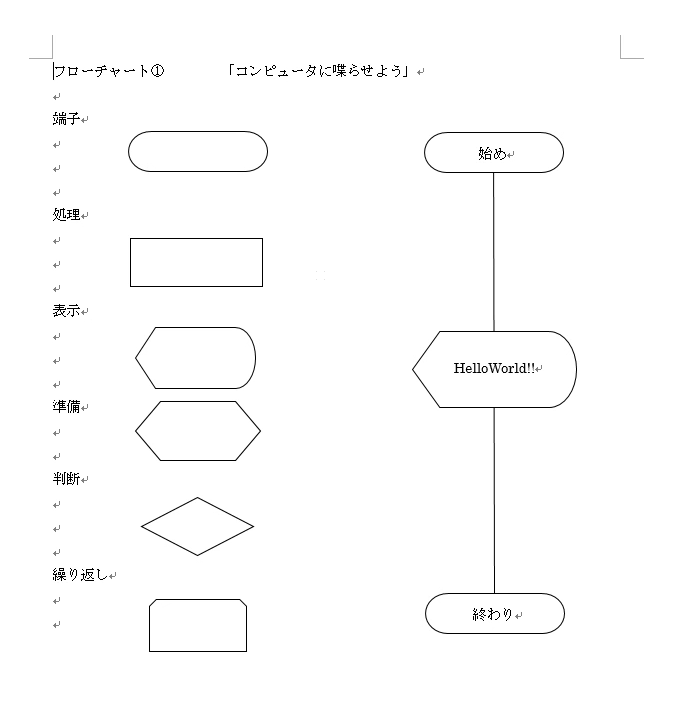
下図:とりあえずのハローワールド。(ハローワールドの文化を紹介しつつ)

4.JavaScriptで実装してみよう
この時、流れ図との対応を意識するように説明する。また、写経とならないよう、各機能の解説を挟みつつやる。
4-1.今回のプログラムには始まりと、終わりがあるね
※ちなみに、始まりと終わりがないプログラムだって~
4-2.コンピュータに宣言しよう。ここからScriptを始めます、との意味で~
script //開始
/script//終了
が対応しているね。
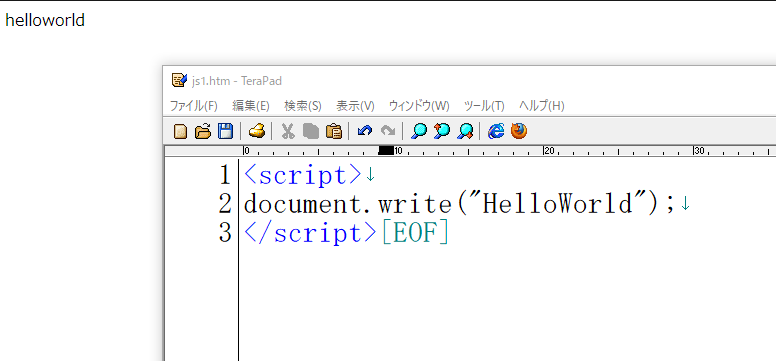
4-3.この間に、「~~と表示する」という設計をしたね
document.write(“hogehoge”)//docment と write と () を分解して解説し、仕組みを理解させる
下図:実行結果

※この時、javascriptでいう「var」や「;の省略」については触れていない。最初はprogramかんたん!で話を進めたい。
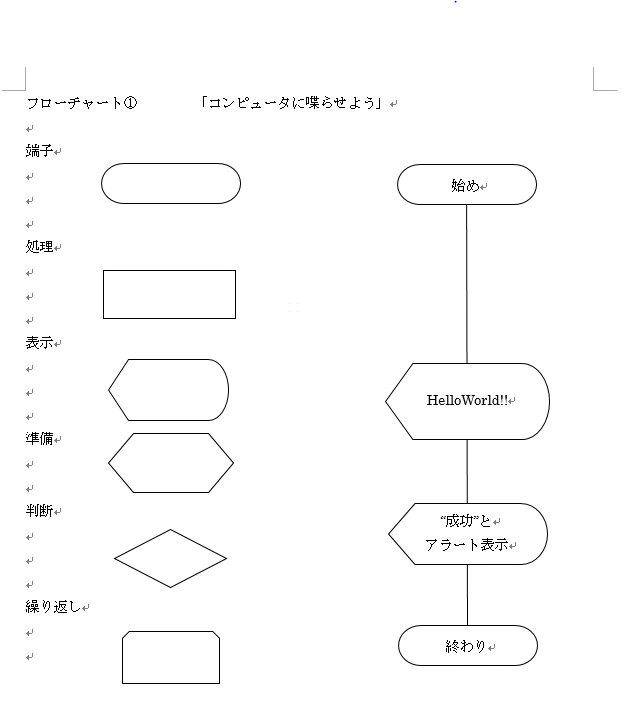
5.ついでにアラート表示も体験しよ?
フロー

実装

※今回の肝だと思っています。慎重に立ち回り、クラスの状況把握に努めています。
※この時、「みんなできてるかな~」とか言いながらグルグル回り、
「出来た人は、文字を好きに変えてごらん?」とか
「いっぱい表示してみよう!」とか
好き勝手弄らせるのが本当に重要だと思います。
・自由に命令できるんだ
・大量に表示する生徒(必ずいる)をフォーカスして、ブラクラ文化に触れる
・コメントを自由に変えることができる(ジョーク交じりからのアングラ文化)
あたりを生徒全体に周知出来るよう立ち回っています。
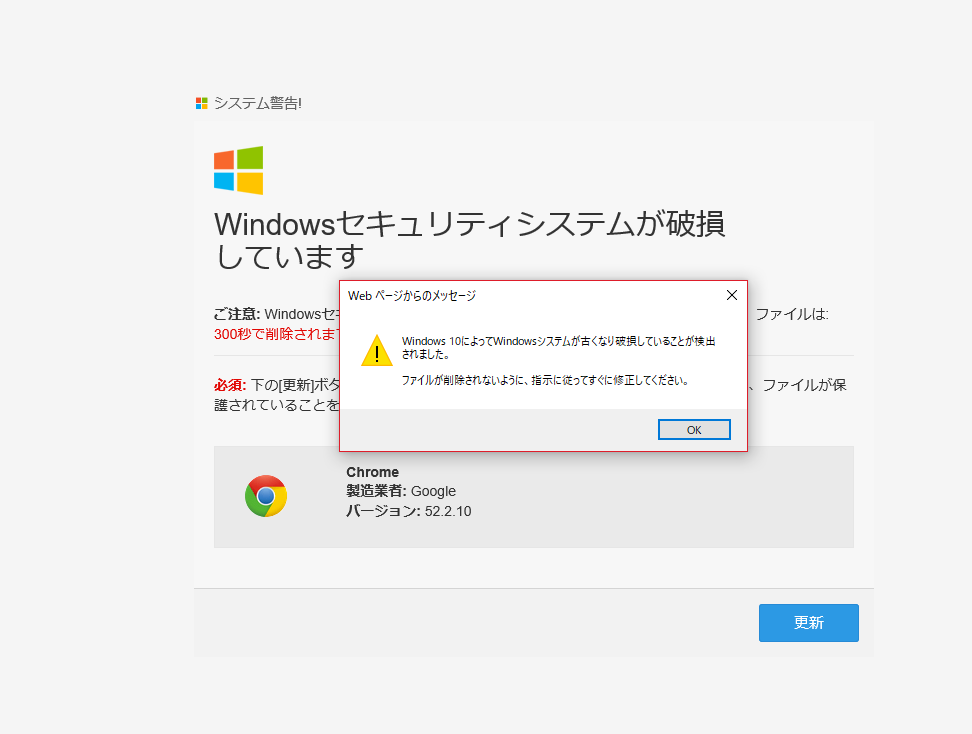
6.フィッシングサイト紹介
使ったのは、「youtubeの動画をDL変換するサイト」です。
著作権の話や何故無料なのかなんかに触れつつ、期待している画面はこれ。
変換後に出てくる詐欺サイトの画面//URLは安全面から割愛

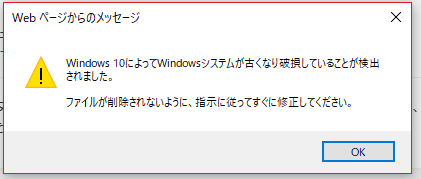
これの、この部分。

alert(“Windows10 によってWindowsシステムが古くなり破損していることが~”)
で簡単に再現できてしまうんですね。
7.まとめ
これ、君たちが作ってるアラートと同じものだよね?
詐欺サイトって、実はすごい簡単に作れる単純設計。
だけど、こうやって作られている~という知識がないと騙されてしまうかもしれない。
「情報技術に対する正しい理解」って、本当に重要だよね。
今これを学んだ君たちは、是非ともまだ知らない人に、なんかの機会に教えてあげてほしい。
「情報格差」を少しでも無くすのは、もはや我々の使命に近いよ!
・・・なんて言い切って、授業を終えています。
若干テーマからはそれていますが、それでも生徒にはよく響いているようです。
「スゲー!」とか、「うわこれ(詐欺アラート)、これ(自分たちで実装したアラート)じゃん!」と素敵な反応が多々上がっておりました。
実はどこかで取り上げたいと思っているんですが、
フローチャート、プログラミングの粒度問題に頭を悩ませています。
私の元々が独学プログラマーだったもんですから、フローチャートをしっかり学んで無いんですよね。
フリーソフトの開発・公開なんかをしている時も、脳内でガリガリやるタイプだったもんで、
設計を共有する機会に恵まれず。どこまで細かなフローで書くべきか、
同時にどこまで省くべきかの定義付けが上手くいっていません。
・・・この先、ちょっと心配です。
前回の続き。
どうも文字ばかりで、読み辛い画面ですね。
改善せねば。
4.色々な方法
I)「音は出せたかな?」
「他にもいろいろな命令の仕方があるよ」
「例えばこのScratch!」
「言葉ではなく、ブロックで指示出来るんだ!」
II)音を出す機能で遊ばせる
「ネコを鳴かせてみよう」
「ずーっと鳴かせてみよう」
「他の音もあるね」
「ビートを刻めぇ!」
「吹奏楽部! リズムの指示をくれぇ!」
以下略(適当な時間まで遊び続けます)
5.方法ごとの、得意、不得意。
「他にも、JavaScript,VB,Python,C,Ruby,Swift,R などなど、色んな言葉あるよ!」
「言葉によって、命令の仕方や機能が違う。得意不得意があって、それによって言葉を選んでる。」
例えばJavaScriptなら~
VBなら~
流行りのPython~
以下略
・・・力尽きました。(手抜き)
大体こんな感じで第1回を終えました。
なかなか好評だったかと思います。
PCが好きな生徒は、VBSに感動していたし、
Scratchで遊ぶシーンではそれぞれの創意工夫が見られました。
やっぱり、「好き勝手弄らせる」ことは重要じゃないかなと思っています。
SwiftやJavaなどスマホとの関係を告げると、やってみたい!なんて声も上がってました。
次回以降、どの言語でどのように進めるかが課題ですね。
最初はとりあえず、JavaScriptかなと思っています。汎用性の高さと、身近な物として。
ブラウザ噛ませることでやりたい事とかもありますので!
(前回より) 早速、貯めました・・・。
科学におけるブログラミング授業の、第1回目です。
詳細は前回参照のこと。
40分授業という事もあり、様々なプログラムの種類に触れました。
フローチャートは一度スルーしています。
以下大まかな流れ。
1.プログラミングって何だろう?
>コンピュータに命令(指示出し)すること
2.機械と人間の違いって何だろう?
>細かく、そして正確な指示が必要であること。
>繰り返しが得意であること。
>動力さえあれば、不眠不休が可能であること。・・・ など!
3.早速命令(プログラム)してみよう
>hello.vbs CreateObject(“SAPI.SpVoice”).Speak”hello asami sensei”
4.色々な方法
>音を出す(喋らせる)だけでも色んな方法があるよ!
>例えばScratch、すごく簡単!
5.方法ごとの、得意、不得意。
>他にもいろいろあるよ!用途ごとに使い分けているよ!
>JavaScript,VB,Python,C,Ruby,Swift,R
大体上で書いた通り。第1回では、ひたすら体験&紹介するに留めました。
ふーん、こんなのあるんだって思ってもらえれば幸い。
1.プログラミングって何だろう?
クレーンゲームを例に人間との違いを示しました。
I) 座っている生徒に、黒いホワイトボードマーカーを取ってもらう。
「○○君、あそこにある、あの黒いペン、取ってきてくれない?」
II)人間ってすげえ!って話をする。
「具体的に指示しなくても理解してくれる。それってすげえ!」
III)コンピュータにお願いしたら、それはもう大変よ。
「例えばクレーンゲーム。」
「横(X軸)を上手く操作して、縦(Y軸)もうまく操作して・・・」
「コンピュータ相手はもっと厳密よ?」
「座標指定して、移動を支持して、腕の認識と、腕の操作と・・・」
2.機械と人間の違いって何だろう?
I)コンピュータには正確な指示が必要で大変
II)でも、一度命令したら「忘れない」
III)「止める」指示を出さない限りは「続ける」
IV)そして疲れない!
「人間が得意な分野」と「コンピュータが得意な分野」
「これを正しく理解して、適材適所として使いこなすことが」
「今後の社会で、とても重要になってくる」
3.早速命令(プログラム)してみよう
I)慣例的に、プログラムの世界に飛び込む時にはハローワールド!と呼びかける事が多いんだよ。
II)私たちも世界に挨拶してみよう!
III)でも、文字だけじゃつまらないから、コンピュータに喋ってもらおう?
ファイル名「hello.vbs」
CreateObject(“SAPI.SpVoice”).Speak”hello asami sensei”
IV)解説
「機械に対する命令を日本語に訳してみるよ」
「オブジェクト(機能)を作りなさい」
「その機能の名前は、SAPI.SpVoice」
「Speech Application Programming Interfaceの、SpVoice機能」
「SpVoice機能の、Speak(喋る)という動作を使いなさい」
「内容は、ハロー、あさみ先生。」
「世界に対する挨拶では無くなってしまったけど」
「さあ、みんなも喋らせてごらん?」
V)ワイワイガヤガヤ
「好きな言葉に変えてごらん!」
「喋らない人は、隣の人と見比べてみよう」
・・・長い!
ちょっと次回に回します。
引越二段落目!
家具なりなんなりを新調し終わり、やっとこさ落ち付いてきました。
さて、情報の科学の2学期は、「問題の解決と処理手順の自動化」です。
※「モデル化とシミュレーション」を1学期の最後にやっております。
※そういえば、「問題解決の基本的な考え方」はじっくりやっていなくて、それがプログラミングを教える際の障害になっている気が・・・。
閑話休題
「問題の解決と処理手順の自動化」についてです。
1.問題の解法をアルゴリズムを用いて表現する方法を習得
2.コンピュータによる処理手順の自動実行の有用性
が大分類としてあって、要は適切なソフトウェアやプログラム言語を選択して機械化していこうという話。
現状の私では、「ただのプログラミングを教える授業」となり果てていて、
正直反省しています。
この項は、様々な教科書を見ていても、いまいちしっくりこないんですよね。
指導要領には上記のように書かれているにもかかわらず、
sampleが計算に偏っていたり。
アルゴリズムはO(オーダー)に触れるか触れないかの距離感で、「野菜を効率的に切る手順」
だったり。
いやいいんですけど。作業量が伝われば。 でもしっくりこない。
という事で、ぶっちゃけ私も模索中です。
東京のN先生あたりが、いつか素敵な教科書(前例)を作ってくれると信じています。
という事で、今年のプログラミング教育(授業?)に関しては、過去の全てを投げ出しつつ
毎回模索しながらやってみようと思い、生徒たちの前で宣言してみました。
(※自分が担任のクラスなので。やりやすかろうと思いまして。)
余り貯めないように、書き綴っていけたらいいなと思っております。
デザインを変更したいと思います。
カテゴリで分けようってだけなんですが。
授業実践
情報教育
日常
教科書作り
あたりですかね。
引越しの後処理を終えたあたりで一気に片づけたいなと。
8月31日付で引っ越しまして。夏休みの終了と同時でして。
2学期をスタートさせつつ荷解きの作業に追われています。
さて、2学期の社会と情報は「ネットワーク」からのスタートです。
IPアドレスとドメインの対応なんかを教えていくわけですが、
今年は理論から入らずに、実際に「ネットワークを歩いてみよう」と称して、
IPアドレスを元にWWWを渡り歩いて貰いました。
とはいえ、無作為にIP指定するのはかなり難しいので、ここはセキュリティ意識の教育もかねて千葉県の地方公共団体系ページを教材にしました。
そう、我らが千葉県のWebページはIP直打ちでアクセス出来てしまうんです。
(それでいいのか千葉県)
例として、ドメインとIPの対応を親元のwww.pref.chiba.lg.jpで紹介します。
【ドメインでアクセス】
千葉県ホームページ https://www.pref.chiba.lg.jp/
【IPアドレスでアクセス】
千葉県ホームページ http://114.179.201.1/
※(実際に授業を行う際、本当にそれでいいのかと小一時間悩みました。セキュリティ意識・・・)
で、面白いことに千葉県は、こっからIPが続いていくんですね。面白がって良いのかどうかはさておいて。
千葉県ホームページ http://114.179.201.1/
千葉県防災ポータルサイト http://114.179.201.2/
千葉県-銚子市 http://114.179.201.3/
千葉県-市川市 http://114.179.201.4
(上から)
https://www.pref.chiba.lg.jp/
http://www.bousai.pref.chiba.lg.jp/portal/
http://www.city.choshi.chiba.jp/
http://www.city.ichikawa.lg.jp
とまあ、こんな感じです。
ちなみに市川市は正しいアドレスとして http://114.179.201.139/ が割り振られている様です。
※じゃあ114.179.201.4は何なんだよお化けなのかよ消し忘れなのかと
いやもう本当に、良い教材を提供して頂いて・・・。授業では軽く触れるに止めましたが、大丈夫か千葉県。
※なお、サブドメインについては触れていません。
このように数値を進めながら。
厳密には違うけれども。
1.例えとして「114.179.201」という名前のビルがあってここは主に千葉県が使用している
2.そこにはいろんな部屋があって、1号室には千葉県が、2号室は防災ポータルサイト、3号室には銚子市が~
3.順番に訪ねていけばいつか自分の市町村が見つかるね?
4.よし探そう。適当に入力していっても良い。 気づいたことは共有しよう
(探し終えたのち)
5.すっごい大変だったねえ。これがネットワークの歩き方。現実世界で住所や郵便番号をもとに訪ねるように、ネットでは~
6.で、判りやすくした住所。これすなわちアドレス。
https://www.pref.chiba.lg.jp/ を逆に読むと、
(jp)日本の~
(lg)地方公共団体の~
(chiba)千葉という名前の~
(pref)県の~
(www)Webサービス
に、アクセス(尋ねようと)するって行為なんだよ!
みたいな説明をしています。
今回は45分授業というのもあり、ここで終わりました。
次回からIPドメインの逆引きやDNSを交えた詳しい仕組みに触れられたらなと。
※この後に、覚えている限りの市町村のIP<>ドメインの一覧を乗っけて置きます。
micro:bit
情報テクノロジーから見えた未来
情報Ⅰについて
情報Ⅱについて
情報デザインの今後
中学校学習指導要領解説 技術・家庭編
教科書
小学校のプログラミングについては、自分の中ではもう一段落も二段落もついている。
ただ、どうしても文科省の意図している内容と現場での解釈には若干の相違があって。
「学習指導要領を読むこと」って本当に大切なんだなと。
#memo !
悔しくて眠れず二度目の更新。
前回の記事の通り、情報教育の質問に対して答えられなかったという事が悔しくて悔しくて。
なんでこんなに悔しいのか考えました。
ここで言うのもなんですが、私は「プロ」になりたいようです。
と言っても、生徒たちから見て、聞けば何でも答えてくれる、プロフェッショナルになりたいと言う事ですが。
要は、何を聞かれても、すぐに答えられる人でありたいと。それが情報に少しでも関わるなら、どんな内容でも、です。
私の目指す「理想の教員」が、きっとそんな姿なんですね。
少し近づけているのかな、と思いきやまたすぐ離れてしまう理想像。
あー悔しい。
次は絶対に間違えない。